2023年10月1日から「一般消費者が事業者の表示であることを判別することが困難である表示」は、 一般消費者による自主的かつ合理的な選択を阻害するおそれがある不当な表示として、 景品表示法の規制対象となります(通称:ステマ規制)。
こちらはアフィリエイト広告を利用している場合も対象となり、不当表示が確認された場合、広告主の判断によって提携が解除される場合もあるそうです。
ブログで広告を掲載している場合、アフィリエイトプログラムを利用していることを一般消費者が認識できるような表記が必要となります。
なんだか難しい話だな…と思ってしまうかもしれませんが、やることは意外と簡単です。
A8の記事がとても分かりやすいので、こちらの記事は必ず目を通しておいてくださいね。

1度設定しておけばあとは触らなくてOKなので、忘れないうちに今から設定をしておきましょう!
今回の表記方法ですが、
- お知らせバーを使う
- ウィジェットのカスタムHTMLを使う
この2つの方法がありますので、それぞれのやり方を解説していきますね。
なお、テーマはCocoonとSWELLでの解説となります。
お知らせバーを使う方法
ワードプレスには「お知らせバー」というものがあります。
このお知らせバーを使って設置するのが1番簡単です!
では、CocoonとSWELLそれぞれで解説していきますね。
Cocoonの設置方法
Cocoonのお知らせバーを使った設置方法を紹介します。

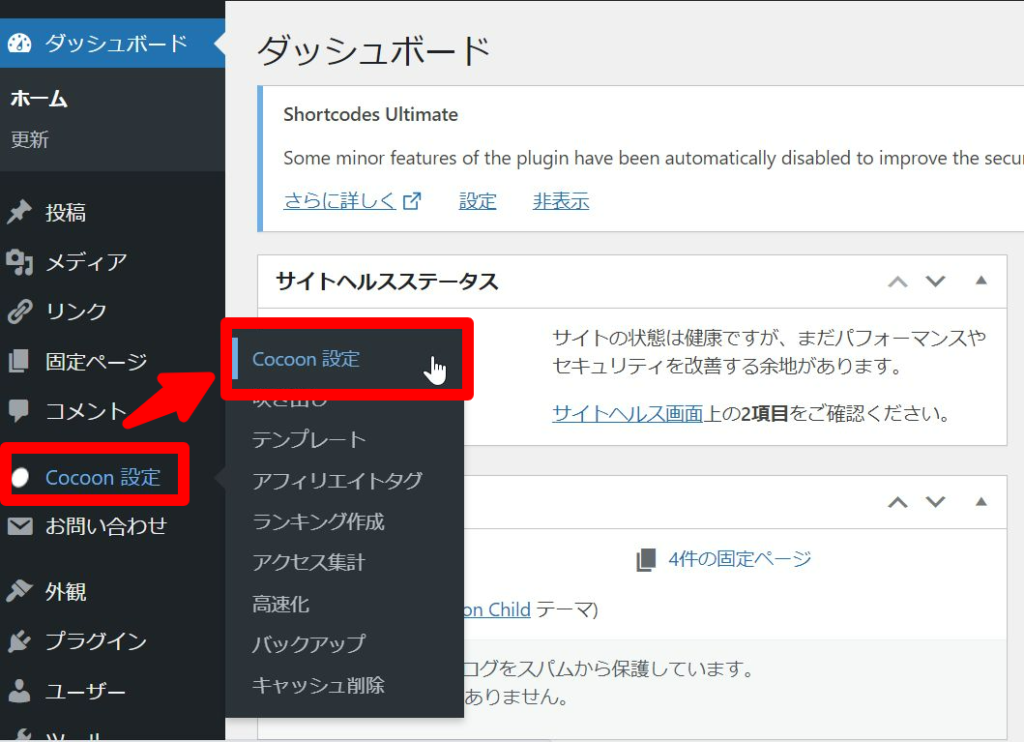
ワードプレスのダッシュボードから「Cocoon 設定」→「Cocoon 設定」をクリックします。

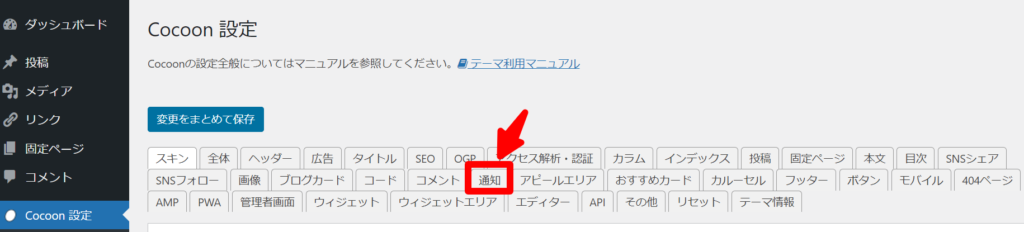
「通知」をクリックします。

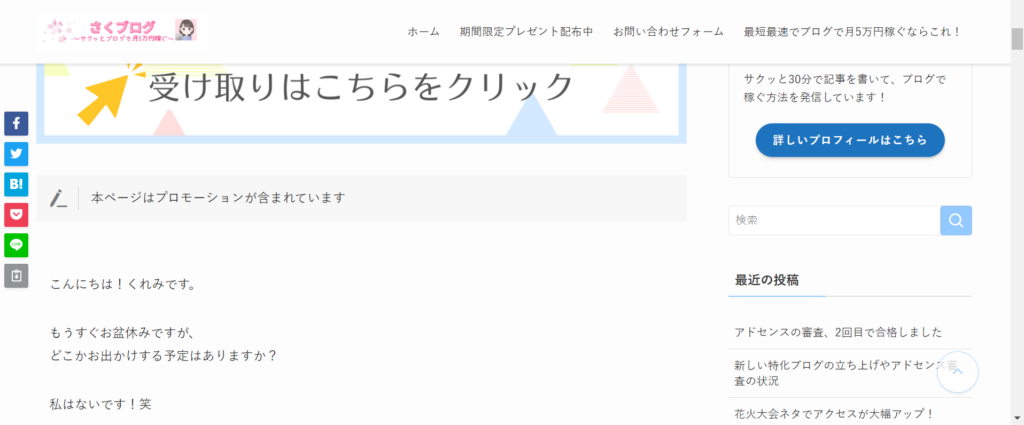
「通知エリアの表示」にチェックを入れて、「通知メッセージ」の欄に広告を利用していることが分かる文章を入れます。
今回は「本ページはプロモーションが含まれています」にしています。

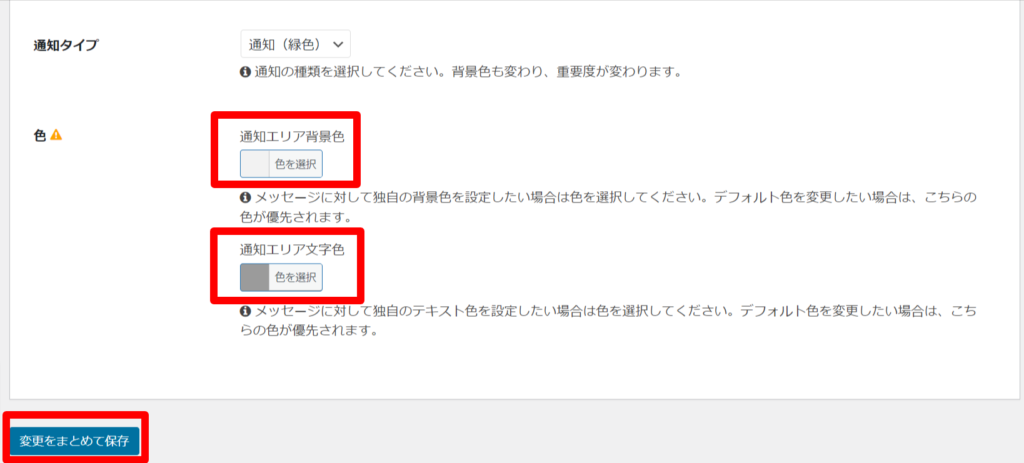
下にスクロールすると、「通知エリア背景色」と「通知エリア文字色」がありますので、ここはお好みで色を変えてください。私はちょっと控えめの色を選択してみました。
最後に「変更をまとめて保存」をクリックしたら終了です!
記事を表示して、お知らせバーがちゃんと表示されているか確認しましょう。

SWELLの設置方法
SWELLのお知らせバーを使った設置方法を紹介します。

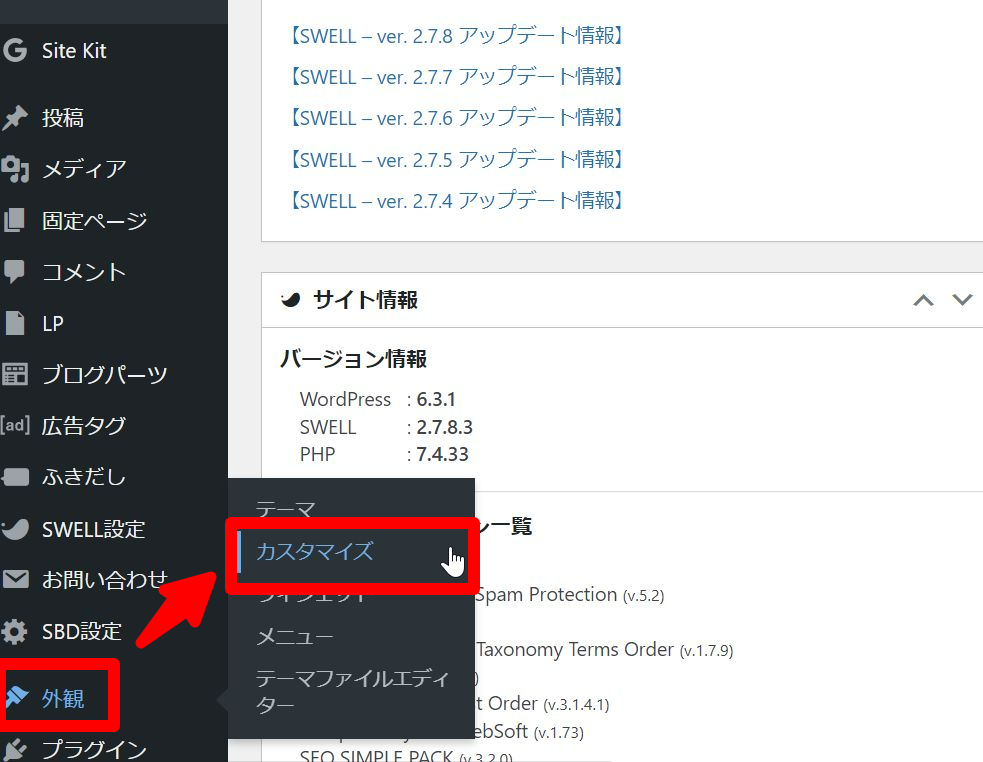
ダッシュボードの「外観」→「カスタマイズ」をクリックします。

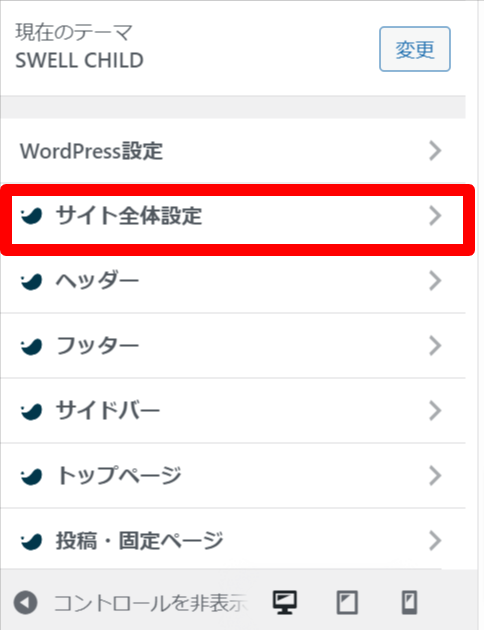
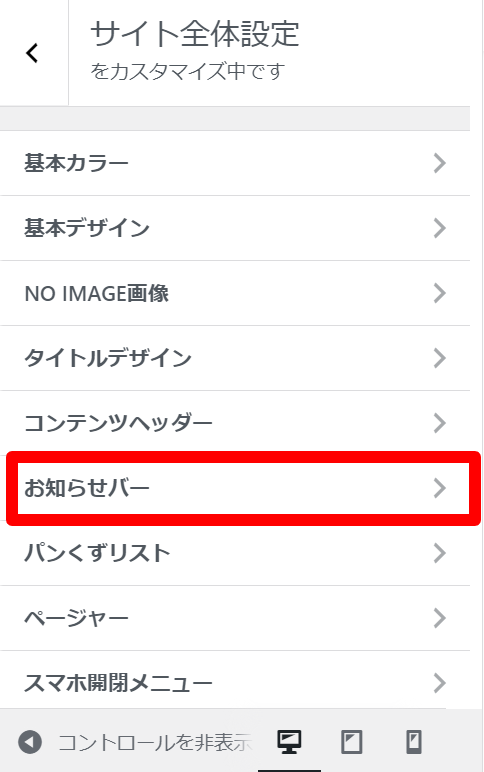
「サイト全体設定」をクリックします。

「お知らせバー」をクリックします。

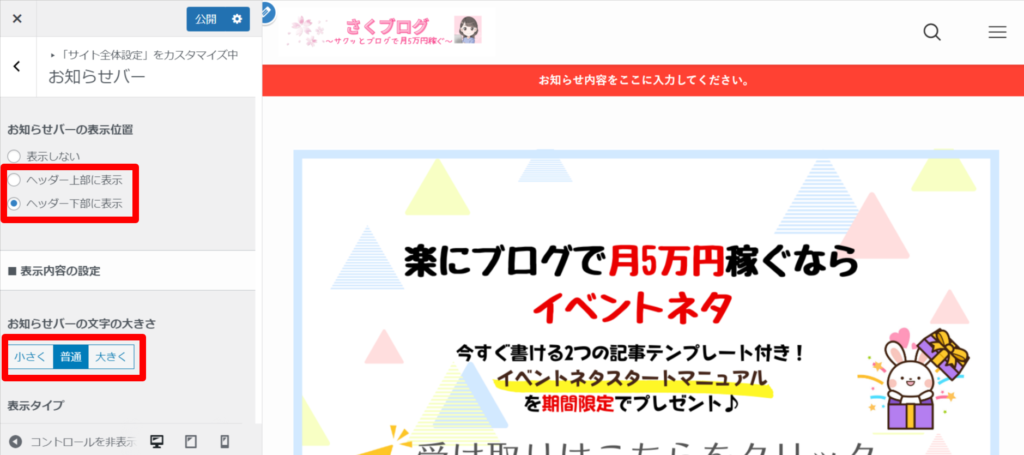
「お知らせバーの表示位置」で、「ヘッダー上部に表示」もしくは「ヘッダー下部に表示」を選択してください。
「ヘッダー下部に表示」を選択すると、上記画像のプレビュー画面のように表示されます。
また、「お知らせバーの文字の大きさ」も必要であれば変更してください。

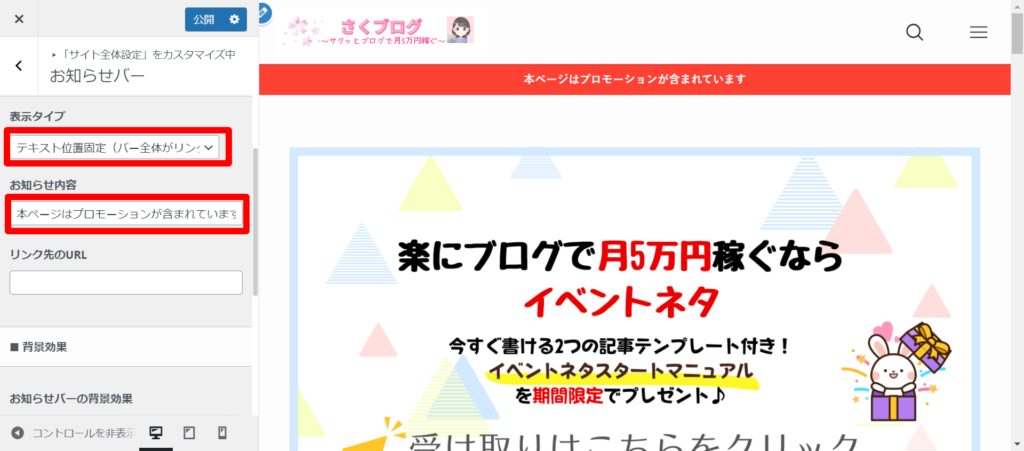
「表示タイプ」は「テキスト位置固定(バー全体がリンク)」でOKです。
「お知らせ内容」に文章「本ページはプロモーションが含まれています」を入力してください。

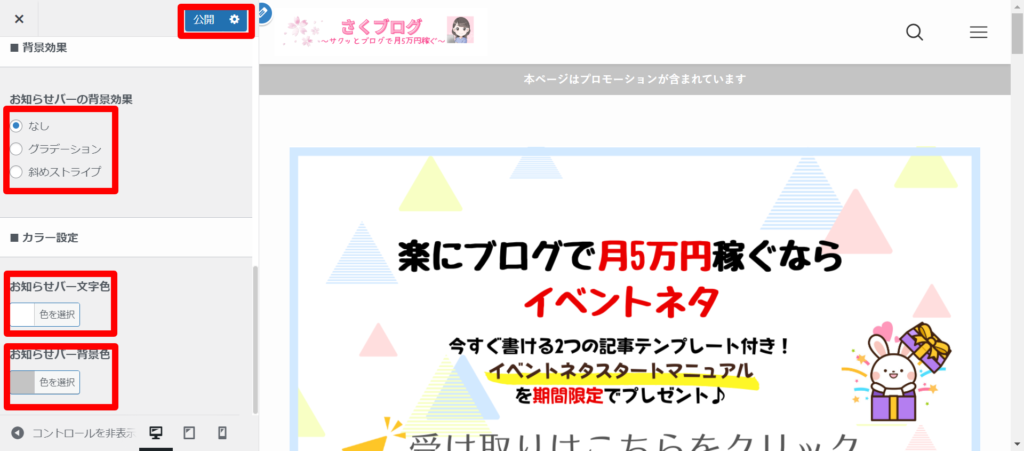
「お知らせバーの背景効果」はお好みで。
「お知らせバー文字色」と「お知らせバー背景色」もお好みでカラーを選択してください。
ここまで設定したら最後に「公開」をクリックし、お知らせバーが表示されていることを確認しましょう。

ウィジェットのカスタムHTMLを使う方法
続いて、ウィジェットのカスタムHTMLを使う方法を紹介しますね。
こちらはHTMLコードを扱うので若干複雑です。
先ほどお知らせバーのやり方を解説しましたが、お知らせバーのように文字だけでなく、何か色や背景があった方が表示としては分かりやすいですよね。
そこで、ボックスを使って表示させたいと思います。
ボックスのHTMLコードを取得するために、新規投稿画面を開いておいてください。
Cocoonの設置方法
Cocoonの新規投稿画面で、適当にボックスを選択してください。

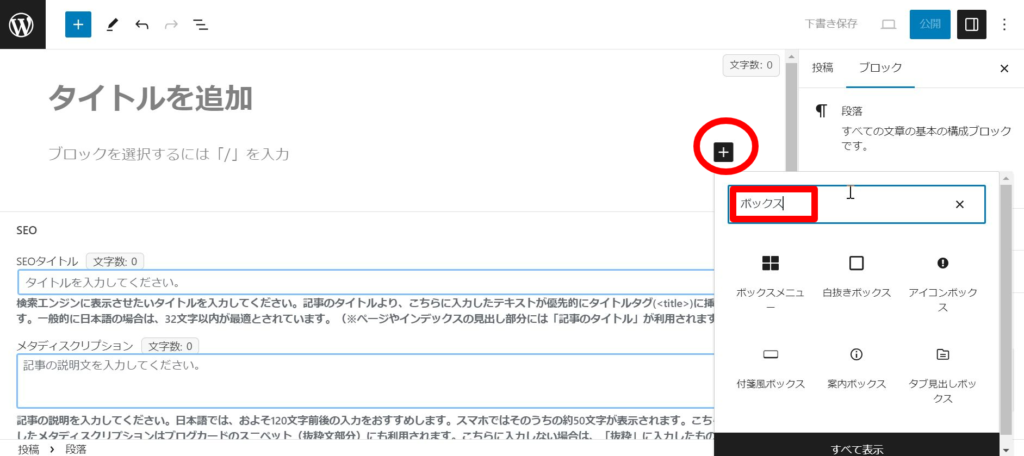
ブロックエディタの場合、「+」ボタンを押して「ボックス」と入力するとボックスがいくつか出てきますので、お好きなボックスを選択します。

今回は「付箋風ボックス」を選んでみました。

ボックス内に文章「本ページはプロモーションが含まれています」を入力します。
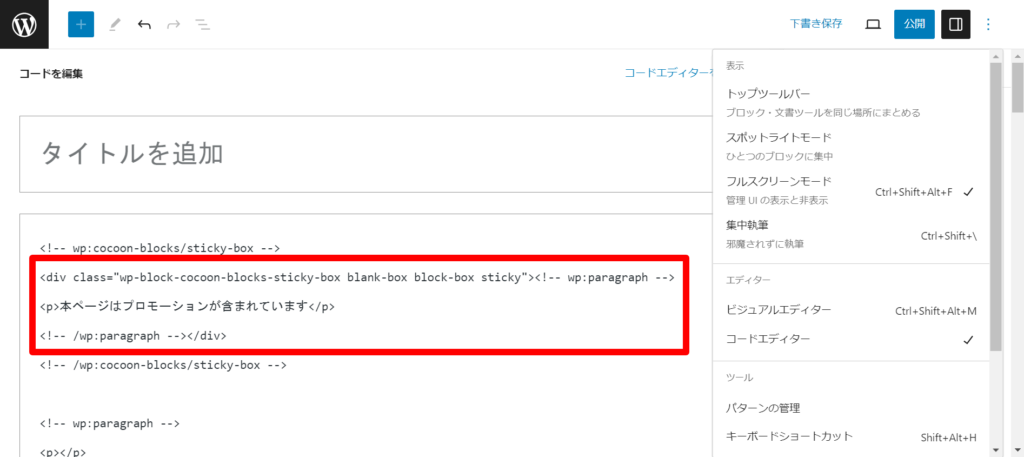
入力したら、画面右上にある縦に3つの点が並んだ「オプション」というボタンをクリックしてください。

エディターが「ビジュアルエディター」になっていますが、「コードエディター」を選択します。

すると、コードが表示されます。
このコードの<div class … </div>までの部分をコピーします。
今回の例の場合は以下のコードになります。
<div class="wp-block-cocoon-blocks-sticky-box blank-box block-box sticky"><!-- wp:paragraph -->
<p>本ページはプロモーションが含まれています</p>
<!-- /wp:paragraph --></div>「コードなんてよく分からない!!」という方は、このコードをそのままコピペでOKです。

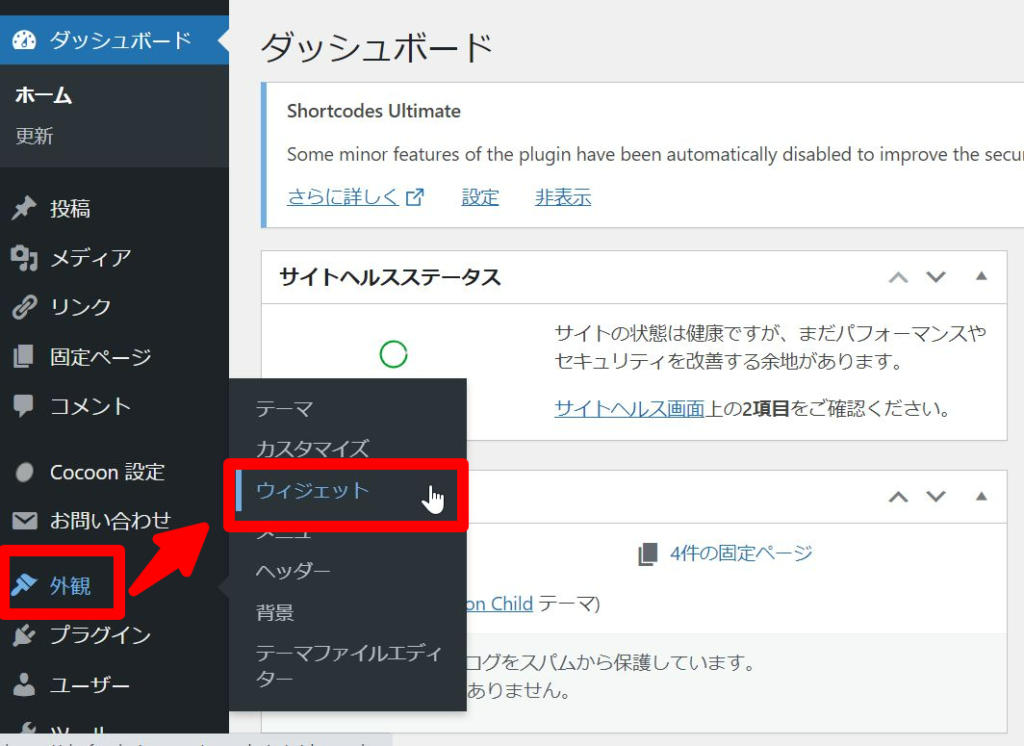
投稿画面を閉じて、ダッシュボードの「外観」→「ウィジェット」を選択します。

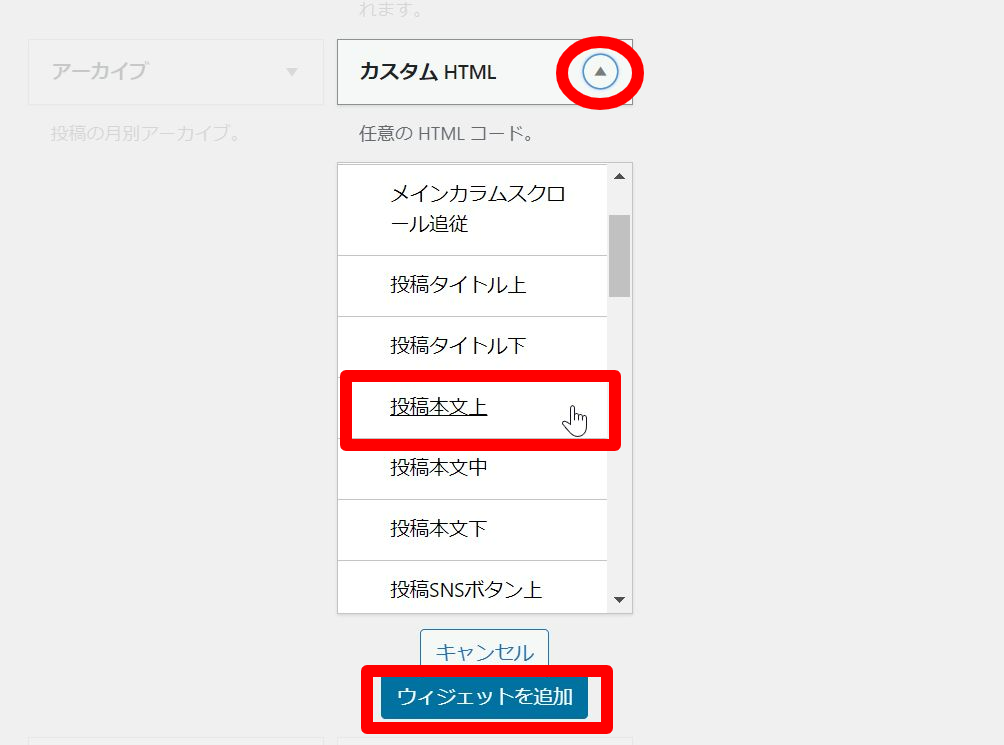
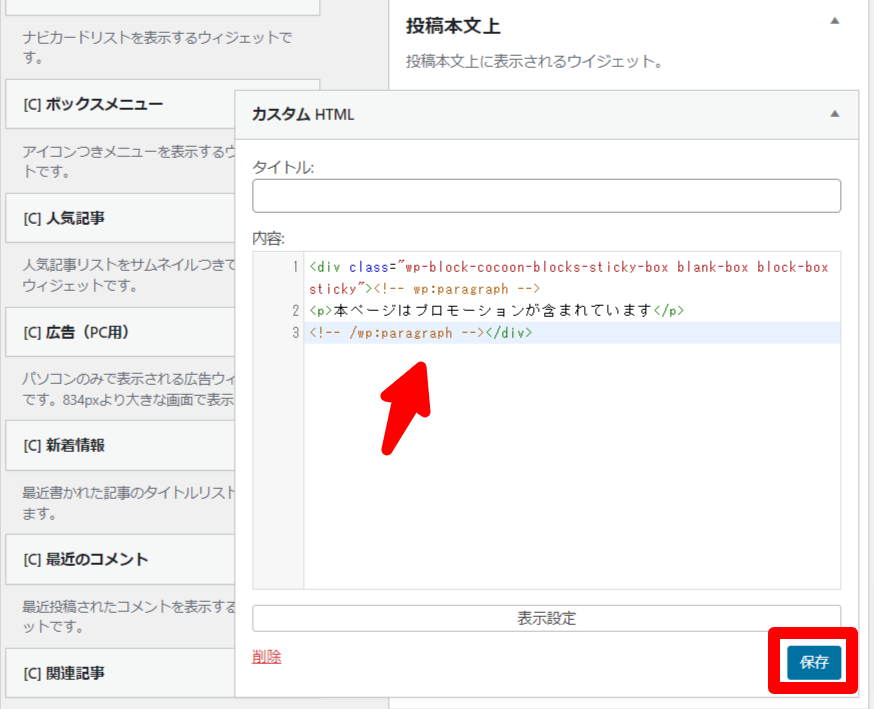
「カスタムHTML」→「投稿本文上」を選択し、「ウィジェットを追加」をクリックします。

「内容」のところに先ほどコピーしたコードを貼り付け、「保存」をクリックします。
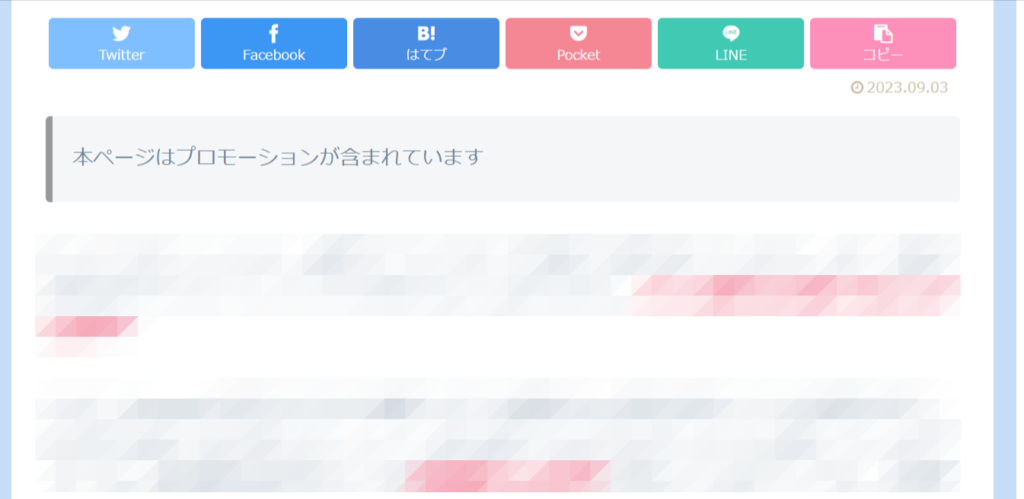
これで記事を開くと、冒頭文の前に表示されるようになります。

SWELLの設置方法
SWELLもCocoonと同様の手順になります。
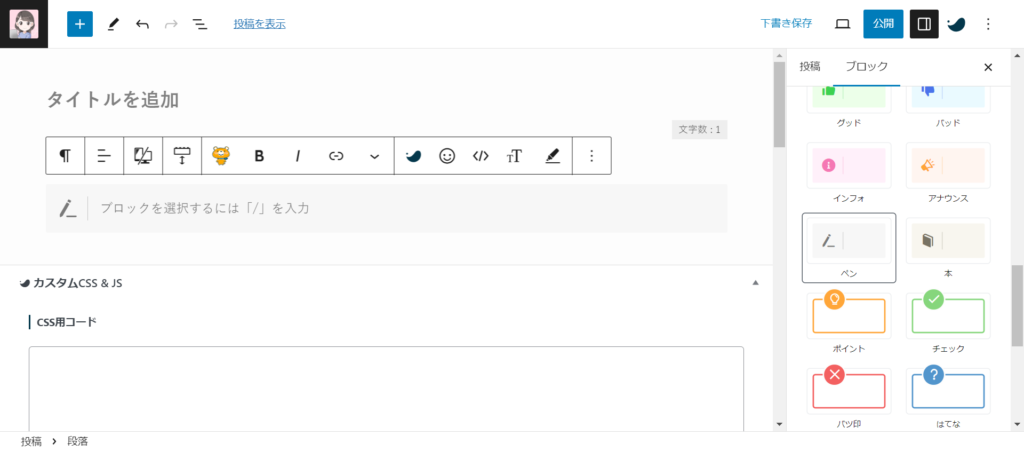
新規投稿画面で、適当にボックスを選択してください。

今回は「ペン」というボックスを選択しました。

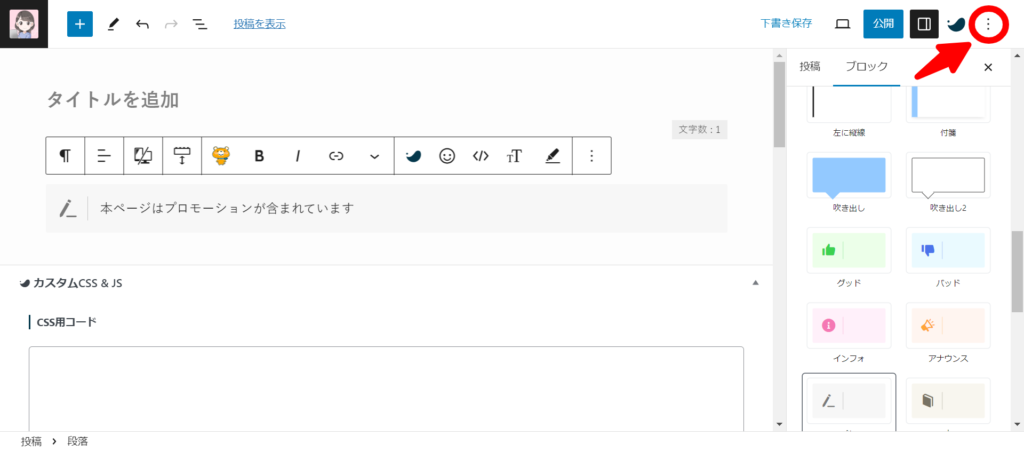
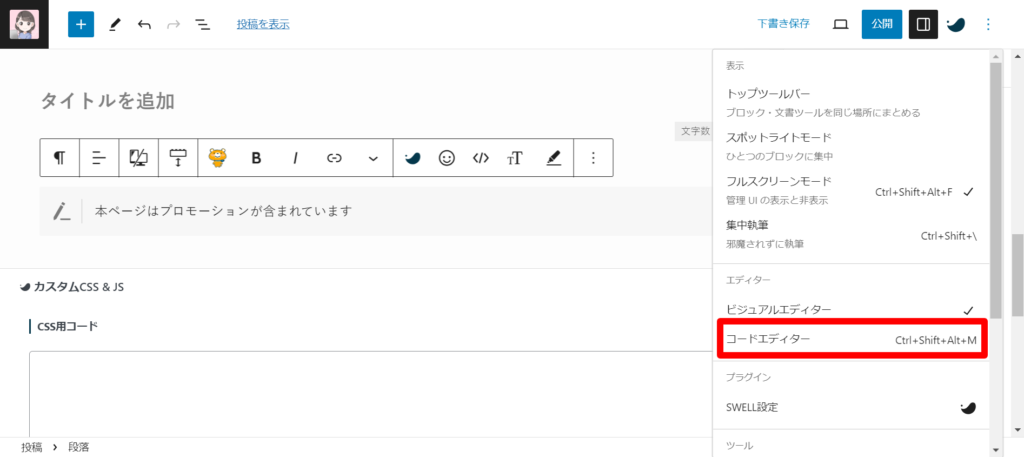
ボックスの中に文章「本ページはプロモーションが含まれています」を入力したら、画面右上にある縦に3つの点が並んだ「オプション」というボタンをクリックしてください。

「コードエディター」をクリックします。

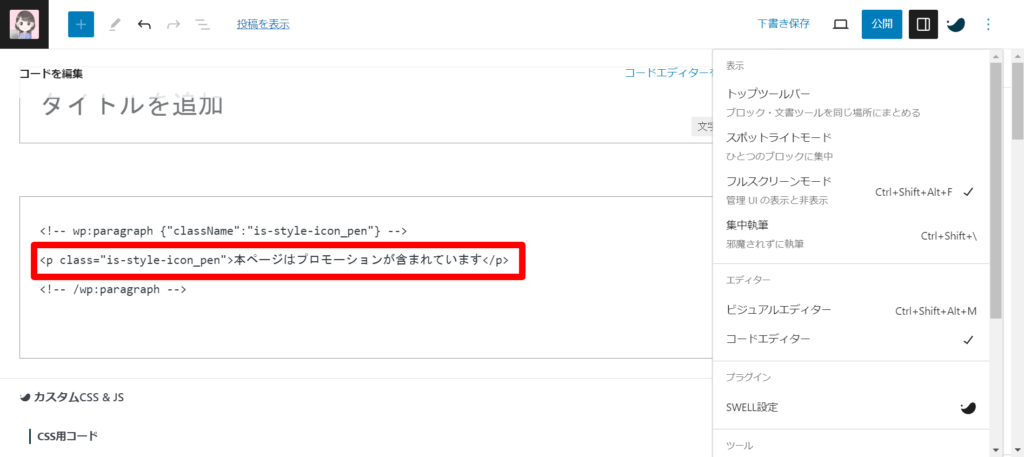
このコードの<p class … </p>までの部分をコピーします。
今回の例の場合は以下のコードになります。
<p class="is-style-icon_pen">本ページはプロモーションが含まれています</p>
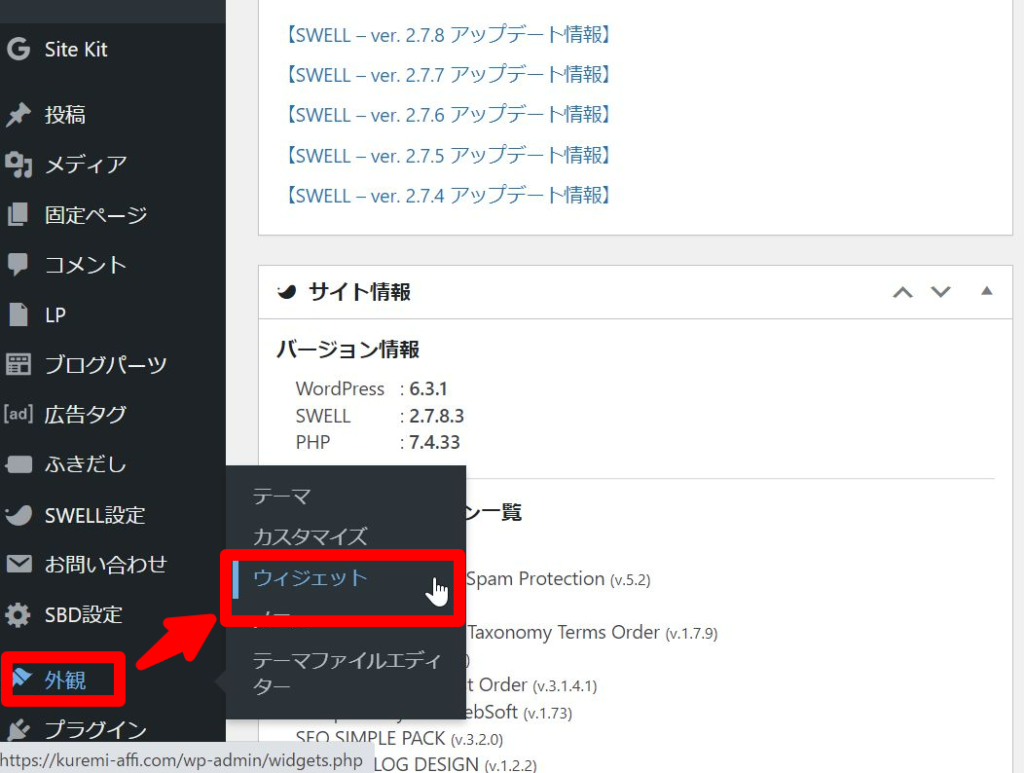
投稿画面を閉じて、ダッシュボードの「外観」→「ウィジェット」を選択します。

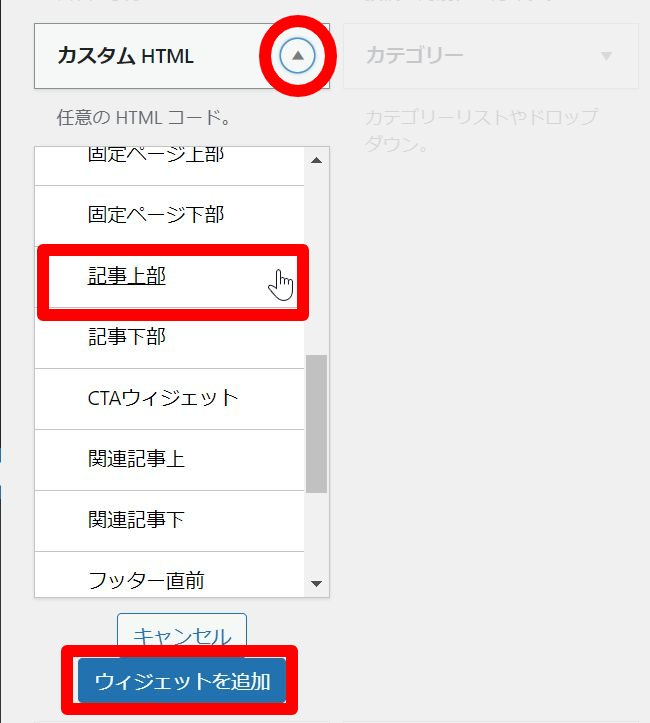
「カスタムHTML」→「記事上部」を選択し、「ウィジェットを追加」をクリックします。

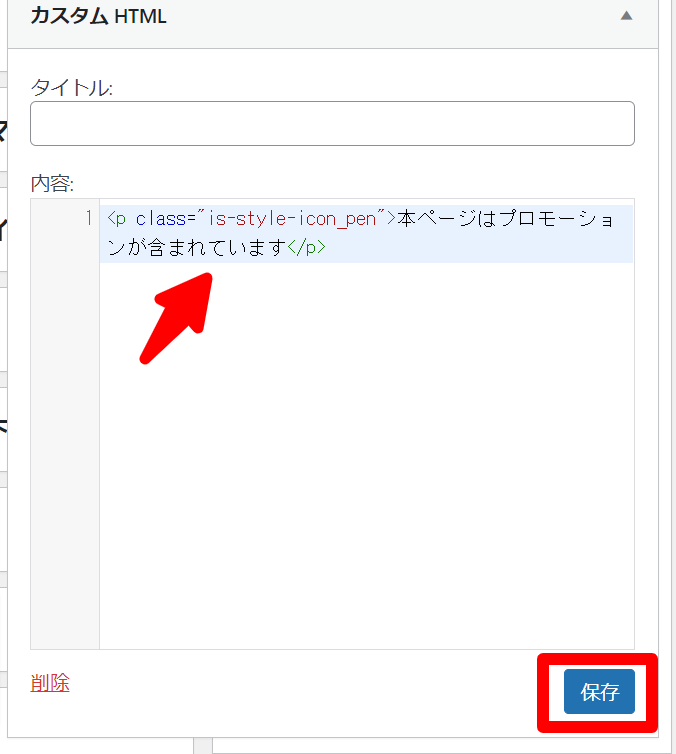
「内容」のところに先ほどコピーしたコードを貼り付け、「保存」をクリックします。
これで記事を開くと、冒頭文の前に表示されるようになります。