記事を書くとき、ページ内リンクを設定したいときがありますよね。
ページ内リンクとは、記事の中のテキストにリンクを貼って、ページ内の別の場所に遷移させることです。
例えばこちらのリンクを押してみます。
ーーーー
ーーーー
このように、ページ内リンクを使えば、ページ内の指定した場所に移動させることができます。
実は私、ページ内リンクの使い方を最近知りました。
「詳細はこちら!」とページ内で遷移させることができるので、読者も欲しい情報だけサクッと読めるようになり、ページ内リンクは読者にとってメリットが大きいんです。
このページ内リンクは、「Advanced Editor Tools」というプラグインを使うと便利です。
このプラグインの使い方を紹介していきます。
ページ内リンクはAdvanced Editor Toolsが便利!
ページ内リンクをしたい場合、プラグインを使うと簡単にできるのでおすすめです!
「Advanced Editor Tools」というプラグインを使います。
プラグインの新規追加で「Advanced Editor Tools」を検索します。

「今すぐインストール」を押してインストールします。

インストールができたら「有効化」を押して有効化します。
設定はこれだけ!
あとはいつもの投稿画面でページ内リンクを設定していきます。
リンクの設定
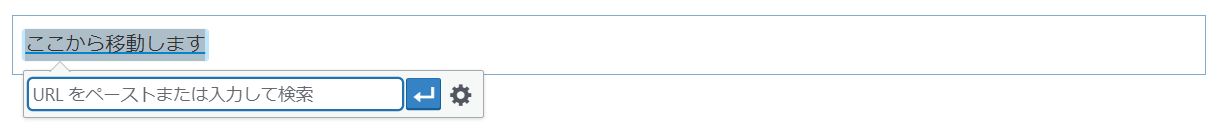
リンクを設定したいテキストを選択します。


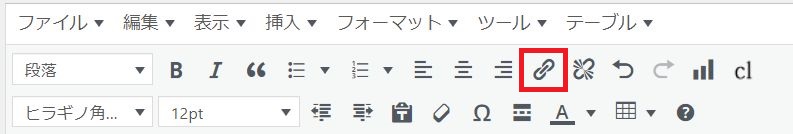
「リンクの挿入/編集」ボタンをクリックします。

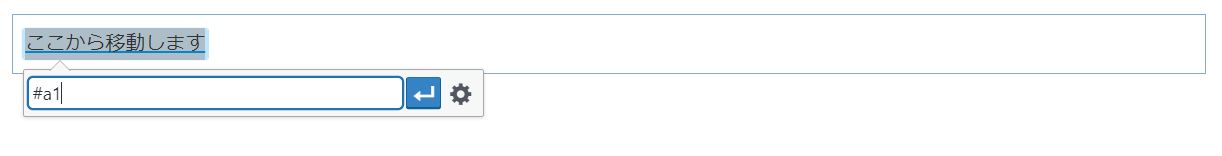
ここにページ内リンクを設定するのですが、ここには#から始まる英数字を入力します。

今回は#a1と入力しましたが、英数字であれば何でもOKです。
入力したら矢印の「適用」ボタンを押せば、リンクの設定の完了です。
アンカーの設定
続いて、遷移先にアンカーを設定します。

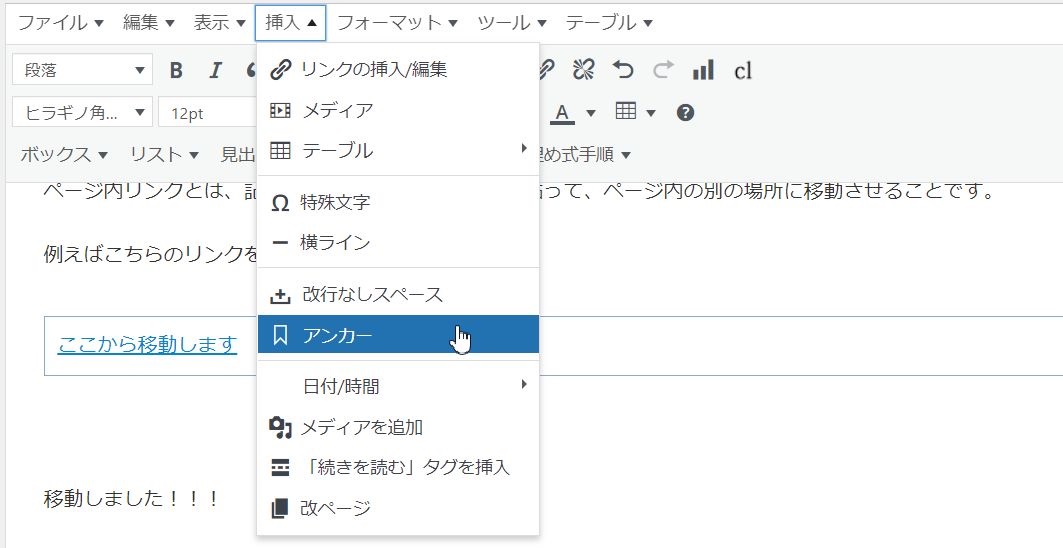
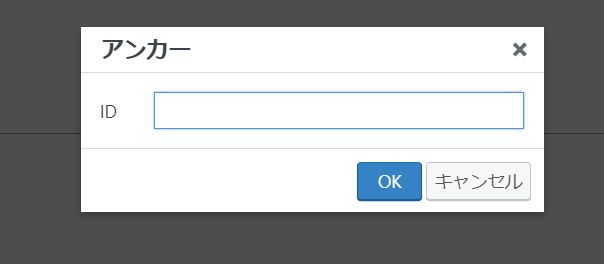
遷移したい場所にカーソルを置き、「挿入」の「アンカー」を押します。

すると、こんな画面になります。

このIDのところに先ほど設定した英数字を入力します。
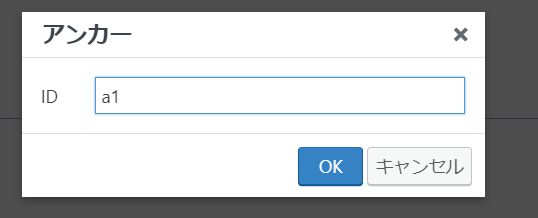
今回の例の場合、a1を入力します。

入力して「OK」ボタンを押すと、アンカーの設定が完了です。

アンカーが設定されると、テキストの前にマークが付きます。
これでページ内リンクの設定が完了です。
今回はa1でリンクを作りましたが、他にもページ内リンクがある場合は別の名前を設定します。
例えばa2,a3,a4…といった感じでリンクを設定すればOKです。
プラグインを使えば簡単にページ内リンクの設定ができるようになります。
プラグインを使わない場合
プラグインを使わない場合の設定方法を紹介します。
リンクの設定は先ほどと同じように「リンクの挿入/編集」ボタンを使ってa1と入力します。
ビジュアルエディタではなく、テキストエディタに切り替えてください。
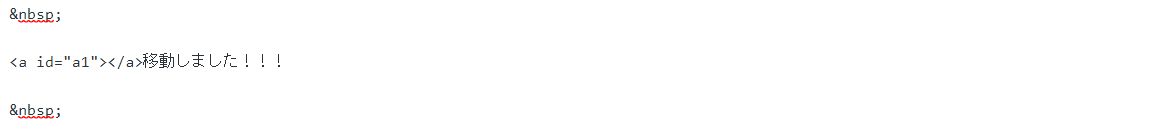
そして、遷移先には次のようにHTMLを入力します。

遷移先の前に<a id=”任意の英数字”></a>を入力します。
今回の例の場合、任意の英数字はa1です。
これでページ内リンクの設定が完了です。
プラグインを使わなくても簡単にできますが、HTMLコードに慣れていない人はプラグインを使った方が便利です。
まとめ:ページ内リンクを有効活用しよう!
ページ内リンクは、このように簡単に設定できます。
ページ内リンクは、読者が読みたいところだけ読めるようになるので、読者にとってもメリットが大きいです。
簡単に設定できるので、ぜひ有効活用してくださいね!









